


App research and design
Roles
UX researcher
UX/UI Designer
Tools
Figma
Adobe Illustrator
Timeline
7 weeks

In the world around me, I noticed a problem (hypothesis)
Women had a really hard time finding the right shade of foundation for their skin.
The video is a small example of what I saw
I wanted to understand the depth and details of the problem at hand. So I began my research.
My research objectives were as follows:
-
Determine the main victims of this problem (Target Audience )
-
Understand the pros and cons of the preexisting foundation matching process









Interview questions I asked:
-
Can you describe a recent experience where you purchased a foundation?
-
What motivated you to make that purchase?
-
What challenges do you face when matching your foundation to your skin?
-
How often do you return a product because of shade matching problems?
-
When did you buy your first foundation? What was the process like, and how accurate were your results?
-
How has your experience, and process changed over the years?
-
What improvements would you like to see in tools or platforms that help you find the right foundation shade?
-
What aspects of the foundation buying process do you enjoy, and would you like to keep the same?
-
How do you feel before, during and after your experience?
\
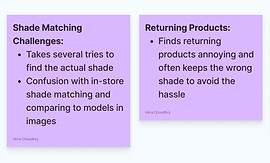
Some helpful answers:



I then defined the meaning of each quote in a precise way
(Before stepping into the task, I suspected it might be boring, but it was actually really interesting. I enjoyed it!)


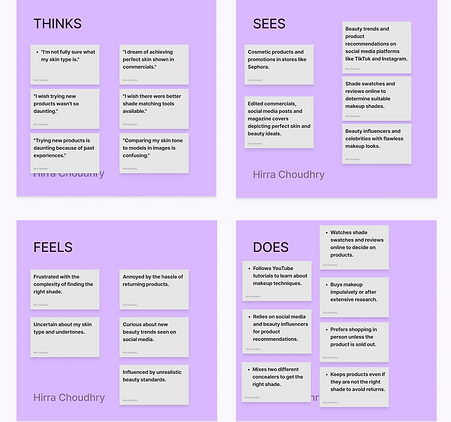
I then organized the data collected from the interviews
From every interview, I extracted key points that would increase my knowledge and understanding of the problem at hand and the people it impacts. With that, I created a raw version of an affinity diagram by using direct quotes from the user. This was I was able to maintain the essence and personality of the user.


I organized all the data into an empathy map. This was quite helpful in understanding the senses that are activated in regards to each point of data.

With the organized data, I understood the target audience
Archetype
Gen Z Beauty Lover
18 years old
Background:
A college student who has recently started exploring makeup and beauty products. She's fascinated by the makeup trends she sees on social media platforms like Instagram and TikTok. She often tries to replicate these trends to enhance her appearance and gain confidence.

Goals:
Achieve Trendy Looks: She aims to recreate the latest beauty trends she discovers on social media, as she desires to look stylish and up-to-date.
Boost Self-Confidence: Gen Z beauty lover hopes that by using makeup, she can enhance her natural features and feel more confident in social situations.
Find the Right Foundation: Her primary objective is to find a foundation that matches her skin tone and type perfectly. She wants a product that helps her achieve a flawless complexion effortlessly.
Pain Points:
Complex Shade Matching: She finds it challenging to identify the right foundation shade and type that suits her skin. The in-store testing process is time-consuming and overwhelming.
Negative Influences: Unrealistic beauty standards propagated on social media sometimes make her feel inadequate or dissatisfied with her appearance.
Trial and Error: The trial-and-error approach to finding the right foundation often results in wasted time, energy, and money.
Lack of Guidance: She lacks proper guidance on how to choose the right products, leading to frustration and confusion.
Product Returns: She frequently returns makeup products that don't match her expectations, leading to frustration.
Needs:
Ease of Use: She's a beginner and needs makeup products that are easy to use and don't require advanced skills.
Time-Efficiency: Given her busy schedule with classes and social activities, she needs a solution that doesn't consume too much of her time.
Reliable Information: Trendy Beauty Seeker requires accurate information about product shades and formulations to make informed decisions about her purchases.
Affordability: As a college student, she's conscious of her budget and seeks products that provide value for money.
Jobs to be done:
"When I'm searching for foundation, I want a quick and accurate way to find my perfect shade, so I can avoid the hassle of returning products that don't match my skin tone."
"I don't have in-depth knowledge about my specific skin type and its needs, making the makeup- choosing process quite confusing. I need a solution that provides guidance on which makeup aligns with my unique skin."
"I would like to avoid the time and energy that is wasted on buying and then returning the wrong shade of foundation, hoping for a quick, simple, and reliable method of shade matching."
"I struggles \to find makeup products that match my unique skin tone and undertone, so I need a solution that provides personalized recommendations, so I can feel confident in my choices"
Here's what GenZ beauty lover currently experiences online:
Shade match quiz!
These are commonly available amongst brands' personal websites
Pros
-
Accesible Online
-
Well-guided
-
Intuitive in nature
Cons
-
Rely on user's past knowledge
-
Often Inaccurate
-
Not personalized enough

Foundation Swatches
This consists of photos, that the buyer can use to gauge what the shades look like.
Pros
-
Accesible Online
Cons
-
Time consuming
-
Often Inaccurate
-
Confusing and hard to navigate

Experience Principles:
The following experience principles were derived from the analysis of the archetype and her needs
-
Inclusivity in Diversity: We make sure to embrace diversity and inclusivity, ensuring that the app caters to all skin types, colors, and undertones.
-
Personalization First: We prioritize personalization, tailoring every interaction to the user's unique beauty needs
-
Expert Empowering Guidance: We promise to empower users through thorough science based shade matching technology
Ultimately, based on all the research, here’s what I found: (Validated Problem)
-
Amidst already stringent beauty standards, young women aged 15-25 face an additional burden in their makeup journey: the struggle to find the perfect foundation match.
-
This task not only consumes valuable time, money and energy, but also intensifies the societal pressures they already endure. As they navigate the complexities of beauty standards, the inability to find a compatible foundation further erodes their confidence and self-esteem.
-
This problem highlights the need for a solution that is accurate, accessible and inclusive, therefore able to alleviate the unnecessazry burden young women face.
Solution: Match My Glow
A foundation matching application specially designed to cater to all shades and skin types.
Experience map:
To begin, I mapped out a typical user journey for someone using a foundation matching app. My approach to the journey was broad and comprehensive.

User journey map
Next, I created a detailed map specific to the experience of our archetype, GenZ Beauty Lover. This map provides greater detail and clarity for each step of her journey.
I also included the current methods she uses to reach her goals, as well as potential opportunities for new features to be developed or added.

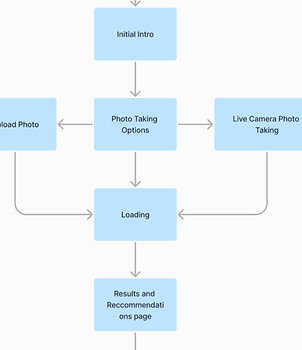
User flow:
Based on the user journey map, I brainstormed all the necessary features to bring the idea to life, and created a user flow.
This user flow allowed me to compare the concept of the app with the experience principles, revealing a critical issue.
Initially, the solution was a foundation matching app. However, this approach resulted in an incomplete user experience. The app, acting merely as a partner to beauty retailers, would be non-profitable and easily replaceable from a business perspective.
This highlighted the need for a viable, complete solution.
Therefore, I expanded the user flow to transform the app into a comprehensive foundation matching and selling application
In this second flow, I added the screens necessary to allow the user to smoothly checkout.


I then got to put all my research to action and started designing!
Lo-fi wireframes:
I then got to put all my research to action and started designing!
Mid-fi prototype


Hi-fi Prototype

If you'd like to see the working prototype, please click here.
I learned so much from this project and can't wait to see what topic I'll get to explore with the next one I take on.
Thanks for reading my case study, I hope you'll reach out!


